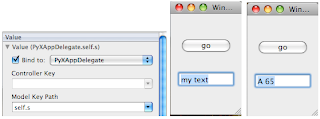
While playing with CoreData I realized that the checking app is a perfect test case for learning more. So, in about 3 hours, I produced a skeleton that works (sort of) and, until the last two features, it had absolutely no code! (I've spent most of the time tweaking the User Interface). Here is a screenshot:

The data model is a single entity (Transaction) with attributes: amount, date, identifier, isCheck, isClear, and number. These are wired up using a single controller in the standard way for table views. The box at the bottom of the window gives details on the selected item. I changed a couple of things that did require some code. First, the date for a new transaction is set to the current date (exactly as described in the Apple tutorial and my last post).
Also, I wanted the + button to not only add a new item, but also switch focus to the name text field. I tried sending the action to my document and then relaying it to the array controller, but that screws up Undo. So I just wrote a new controller that inherits from NSArrayController and notifies my text field to selectText when the add returns. Hillegass has a much more complicated solution. (And I should probably be using a Category, or something). Anyway, here's the code:
class NotifyingArrayController(NSArrayController): |
There is still a lot to do, however:
• bind the text color of the amount to check v. deposit |
But undo, save and open recent work. Oops, print does not work yet. I should add a toolbar too, for fun.